Tabla de contenidos
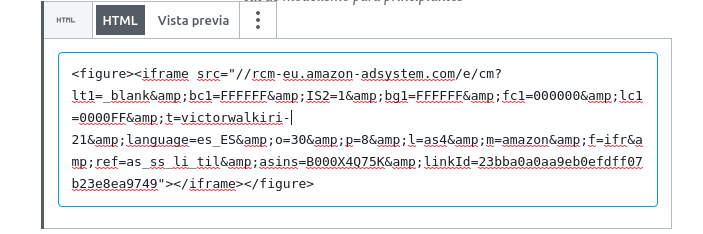
Al copiar y pegar un enlace de amazon (link + imagen) a veces aparece un efecto de scroll muy desagradable. Para arreglarlo hay que seguir estos 4 sencillos pasos:
- Ve a tu artículo o página
- Localiza el código de amazon, pulsa en el bloque y elige la vista HTML
- Localiza la etiqueta <figure> y </figure> y elimínala.
- Añade el código adicional
- Guarda los cambios y publica.

Ve al artículo o página
Lo primero que hay que hacer es entrar a editar el artículo o página donde está el problema. Yo lo tengo en mi TSA/TSR todoenmodelismo. Al principio pensé que era un error del navegador, pero al verlo también en mi móvil y en otros teléfonos me di cuenta de que el problema estaría en el código HTML.
Localiza el código de amazon, pulsa en el bloque y elige la vista HTML
Entonces, una vez abierta la página o post, iremos directamente al código HTML, debería venir seleccionado por defecto, pero si no viene es tan fácil como darle al botón HTML.

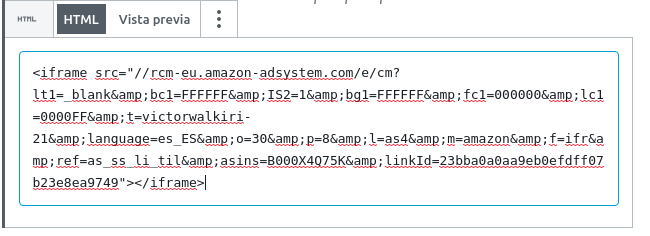
Localiza la etiqueta <figure> </figure> y elimínala
Aquí está el problema, has de editar el contenido del código HTML y eliminar el texto <figure> al principio y </figure> al final. Este texto no forma parte del anuncio, sino que lo mete wordpress de manera automática cuando pegas código sin haber seleccionado la vista HTML.

Añade el código extra
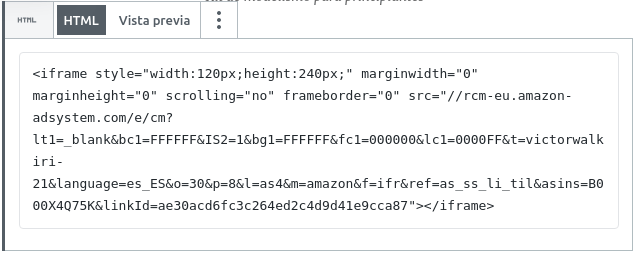
Hay que añadir un código adicional delante del atributo src. Este código es el que le dirá al navegador que no pinte el scroll y que el contenedor ha de tener un ancho y alto determinado.
style=»width:120px;height:240px;» marginwidth=»0″ marginheight=»0″ scrolling=»no» frameborder=»0″
Recuerda ponerlo delante del atributo src dentro de la etiqueta <iframe> para que quede como en la figura.

Guarda los cambios y publica
Ahora solo hay que pulsar el botón azul de Actualizar y ya estaría resuelto. No olvides actualizar la página con f5 o ctrl+R para ver los cambios.


La combinación más barata de hosting y dominio

Alojar varias web en un mismo hosting, ¿es posible? Tutorial 2022


Un millón de gracias!!!!!!!
De nada, espero que te sirva para arreglar ese efecto tan desagradable =).