Tabla de contenidos
Las webs automáticas están en auge. A pesar de que siempre «han estado ahí», a partir de 2019 ha habido una pequeña explosión a raíz de que algunos youtubers y personajes del mundo del SEO las popularizaron en sus vídeos y cursos. Por eso he querido crear este tutorial, para democratizar la posibilidad de crear una web automática a todo aquel que quiera hacerlo, con el mero objetivo de experimentar, aprender y monetizar. Con el fin de aunar todas las dudas en un espacio ágil, he creado el canal de Telegram de Aprendiz de Seo.
Antes de empezar el tutorial, me gustaría aclarar algunos conceptos para resolver algunas dudas, cuestiones o miedos que se puedan tener. Además he creado una sección de resolución de problemas frecuentes al final de este escrito. Si tienes dudas o problemas, puedes echar un vistazo a ver si ya le ha pasado a alguien más. Comenzaré por establecer una serie de puntos que ayudarán a aquellos que os estéis planteando hacer una web automática y no os atreváis:
- Es más que recomendable tener algún conocimiento de HTML, CSS y del lenguaje de programación PHP. Aunque podrás seguir este tutorial sin apenas ningún conocimiento, tal vez necesites aprender lo básico en cualquiera de los miles de tutoriales que hay en internet.
- Este tipo de páginas se fundamentan en una base de datos que tiene todo lo que necesitamos, y en una serie de archivos php que nos van a permitir maquetar esa información. En este caso los ficheros php más importantes son: index.php, listado.php, detalle.php; los veremos en su apartado correspondiente, pero puedes descargar la plantilla aquí.
- Es extremadamente recomendable contar con la API de Amazon afiliados (o con alguna API del sistema de afiliados que quieras), con el fin de obtener muchos productos rápidamente. De no tenerla todavía hay dos opciones: puedes contactar conmigo o con otro usuario de tu confianza para que te la proporcione (poniendo tu link de afiliado); o puedes rellenar el CSV o la base de datos a mano (no te lo recomiendo, pero si no tienes dinero y tienes mucho tiempo puede ser tu opción).
- Si este tutorial tiene suficiente repercusión (comentarios, retweets, enlazado), iré liberando el código de los scripts que he ido usando para automatizar las tareas (contacto a la API de Amazon, limpieza de Kws y categorización).
Una vez hechas estas aclaraciones, me gustaría también hablar claramente sobre las ventajas y las desventajas de este tipo de webs, ya que hay un estigma en el que se las califica de «webs de baja calidad» o de «llenar internet de m*****».
Si necesitas ayuda para elegir hosting, puedes revisar este artículo que creé hace un tiempo pero que sigue vigente en la actualidad: tengo un dominio y quiero crear una página web. También puedes ver los hostings de nicalia y obtener un 10% de descuento con el código APRENDIZDESEO10.
Ventajas de las web automáticas
- Puedes generar miles de URLs con unos pocos ficheros y una base de datos, ahorrando una cantidad de espacio increíble en el servidor.
- Existen miles de plantillas optimizadas, con lo que ni siquiera hace falta saber maquetar. Aunque sí hay que tener nociones básicas para personalizar.
- Los tiempos de procesamiento y respuesta son mucho mejores que un WP.
- El mantenimiento es fácil.
- No tienen panel de administración con lo que son algo más seguras que un WordPress.
- Puedes asignar contenidos a cada URL,
aunque hay que maquetarlos en HTMLpero existen webs que te pasan de texto en un WORD a HTML y funcionan razonablemente bien.
Esta cantidad de ventajas y sobre todo, lo que aportan a nivel técnico, es lo que ha hecho que las webs automáticas estén en boca de todos. Pero no todo es tan bonito como se pinta, también hay desventajas.
Desventajas de las web automáticas
- Requieren destreza con HTML, CSS.
- A veces no es sencillo obtener la base de datos, se requiere mucho tiempo, dinero o técnicas de scrapping.
- La maquetación no es tan sencilla como con editores visuales.
- No hay plugins «milagro» que te permitan hacer cosas sin esfuerzo.
Una vez expuesto todo esto, vamos con el tutorial.
Cómo hacer una web de afiliación automática paso a paso
En el encabezado escribí que la web iba a ser «casi» gratis. Este casi es porque solo necesitamos dominio y hosting, en este tutorial no se van a usar herramientas de pago, tan solo usaré Keywordsheeter para obtener las palabras clave para el nicho y todo lo demás puede hacerse de forma gratuita (aunque si no tienes API de afiliación te va a costar muchísimo tiempo si quieres hacerlo gratis).
Para agilizar el proceso, yo he creado mis propios scripts en PHP para ayudarme a las tareas más repetitivas, pero no son necesarios para seguir el tutorial, el resultado será el mismo al final. No olvides dejar tu comentario para que vaya liberando poco a poco dichos scripts.
He creado estos dos vídeos para que puedas seguir el tutorial más fácilmente:
Segundo vídeo con la segunda parte del tutorial 🙂
La clave de la metodología
Esta forma de hacer páginas web automáticas de afiliación se fundamenta en 4 puntos fundamentales:
- Atacar Kws long-tail transaccionales: Solo vamos a atacar la transacción, ya que son las que buscan los usuarios que están más cerca de la compra y no vamos a usar, de momento, contenido spineado ni comprado. Poco a poco podremos ir añadiendo contenido en la base de datos si el nicho posiciona.
- Usar el mínimo esfuerzo: Cuanto menos esfuerzo dediquemos a estas webs, menor va a ser la pérdida si no posicionan, con lo que podremos hacer varios nichos y esperar a que alguno funcione. Una vez funcione uno, ya podremos completarlo con contenidos,
enlaceso con lo que creas que se necesite. - Un correcto SEO OnPage: tendremos una estructura onpage lo más perfeccionada posible, usando los schemas adecuados y teniendo todos los enlaces puestos correctamente (de forma automática, claro) para que no haya 404 ni errores de rastreo similares. Se lo pondremos fácil a las arañas.
- Uso de una plantilla elegante y adaptable a móviles: Usaremos una plantilla testeada y con buen aspecto para no tener problemas con el bot de dispositivos móviles y ofrecer una buena experiencia al usuario.
Una vez aclarado esto, vamos a ver los puntos.
La elección del nicho
Este tema es bastante personal, pero no está de más echar un vistazo a todos los vídeos de youtube que hablan de esto, para saber bien por qué productos apostar. Lo recomendado es buscar productos con muchas valoraciones, que tengan un precio medio a partir de 30€ y de categorías que dejen buena comisión (artesanía, ropa, etc). Los nichos de tecnología parecen bastante quemados, pero, de nuevo, es una elección personal y cualquier nicho puede funcionar y dar dinero si se trabaja bien (dentro de la normalidad, claro).
Buscar palabras clave
Bueno, llega uno de los momentos más importantes, la búsqueda de Kws es fundamental en todos los nichos, y es la parte que requiere más tiempo y mimo, porque de ella depende gran parte del éxito de nuestra web.
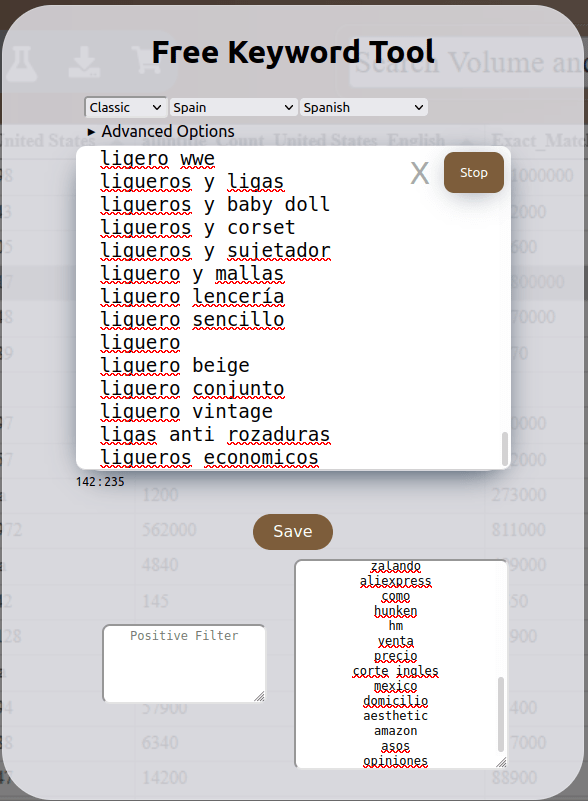
Yo me he decantado por la mejor herramienta que conozco (gratis) para palabras clave de cola larga. No hay más que poner la KW principal de nuestro nicho y nos escupirá cientos de posibilidades en pocos segundos. Lo malo es que luego habrá que filtrarlo, para lo que podemos utilizar el cuadrito inferior que se llama «negative filter». Mi experiencia es que no funciona muy bien a partir de cierto número de palabras, pero bueno, es algo que podremos hacer luego en el CSV. Te dejo un ejemplo para la palabra clave ligueros.

Filtrar KW para sacar solo las transaccionales
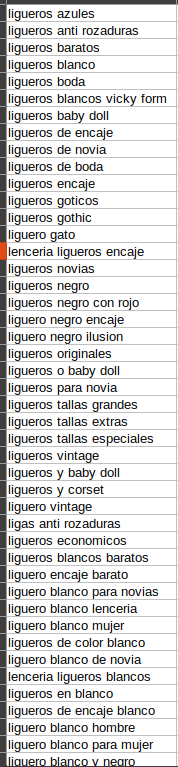
Una vez tenemos todas las palabras clave en KWSheeter, las pegamos en una hoja de excel, yo uso el programa LibreOffice, pero tú puedes usar GoogleSheets o Excel, no importa. Como vemos arriba, hay un montón de Kws que no nos valen ya sea porque:
- Son de marcas o de tiendas online
- Son informacionales
- Son geolocalizadas
- No tienen que ver con el nicho
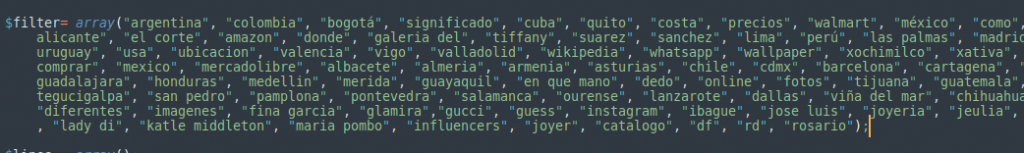
Todas estas no nos interesan y tenemos que eliminarlas. Para ello puedes hacerlo a mano, aunque yo me he hecho un script en PHP que me permite quitar las que tengan algunas palabras que no me interesan, te dejo una muestra de este script:

Todas estas palabras son las que no quiero en mis Kws, así que con mi programa quito las Kws que las contienen. Poco a poco lo iré rellenando para optimizar al máximo para la mayor cantidad de nichos posible.
Cuando tengamos todo filtradito, tendremos un CSV como el de la imagen, con «solo búsquedas de tipos de productos», o sea, Kws que en su mayoría serán transaccionales, o, al menos, mixtas con un componente transaccional.

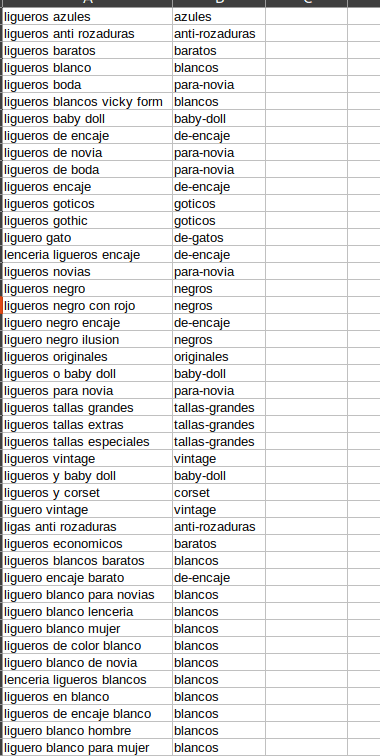
Categorizar las búsquedas
Lo que vamos a hacer ahora es asignar una categoría de nuestra web a cada búsqueda. Es algo que sale de forma natural al ver las Kws, y esto podemos hacerlo fácilmente atendiendo a la intención de la palabra clave. Como ves en el ejemplo, la categoría (que está en la segunda columna) está puesta en forma de URL, es decir, todo en minúsculas y con las palabras separadas por guiones. Esto es importante para el formato de la base de datos, así que, por un tema técnico, hay que hacerlo así. Recuerda agrupar las búsquedas por intención de búsqueda de la categoría. En este ejemplo, he consideradio que «ligueros de boda» entra dentro de la misma intención que «ligueros de novia» así que la categoría de las 2 se llamará «para-novia». Si no se hace esto bien, se corre el riesgo de tener canibalización.

Para esta tarea también se puede usar un script que liberaré si este post tiene varios retweets y comentarios. ¡Gracias por el apoyo!
Consultar la API de amazon con las búsquedas
Aquí viene la parte que resuelve el mayor problema de las webs automáticas: obtener una base de datos completa y lo más fiable posible.
Usaremos la API de Amazon afiliados para hacer las búsquedas de las KWs que teníamos filtradas con el objetivo de obtener los productos que responden a esa búsqueda. Es decir, Amazon hará el trabajo de resolver la intención por nosotros. Competiremos con Amazon por verticalidad en este nicho, y con Kws longtail en los etiquetados de nuestra web. Si las URL se posicionan, podemos usar schema de FAQ u ofrecer otras alternativas para intentar superar a Amazon.

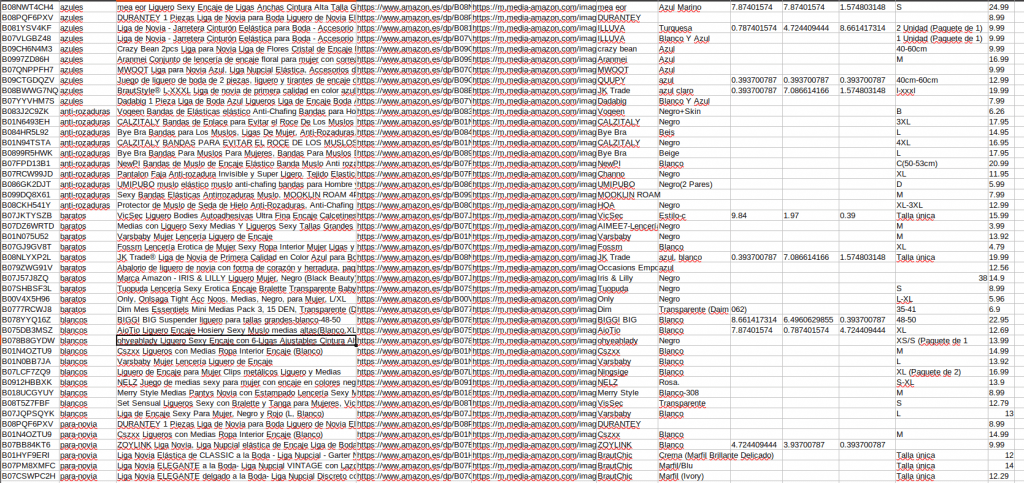
Una vez pedimos los datos a la API de Amazon tendremos un CSV parecido al que se ve en la imagen, los campos que pedimos son: asin, nombre, url, imagen, marca, color, largo, ancho, alto, talla y precio. Es importante tener el precio para, por ejemplo, ordenar los listados de productos por precio, aunque no lo mostremos en el front. Esta decisión de no mostrarlo es para evitar tener que actualizarlo diariamente, pues mostrar un precio inferior está en contra de las políticas de Amazon, así que no mostraremos el precio directamente en la ficha de producto, Aunque sí usaremos este valor para los listados, de forma que aparecerán primero los productos más caros ;).
Si no tienes API de Amazon puedes hacer esto a mano visitando los productos de la web de Amazon 1 a 1 simulando las búsquedas en su buscador. Esta es una tarea muy pesada, así que si quieres, puedes ponerte en contacto conmigo y yo puedo hacer las búsquedas con mi clave y devolverte el CSV con tu tag.
Si quieres este script preparado para poder ejecutarse en PHP pásate por el grupo de Telegram de Aprendiz de SEO y podrás descargarlo. ¡Te espero dentro!
Crear la Base de Datos
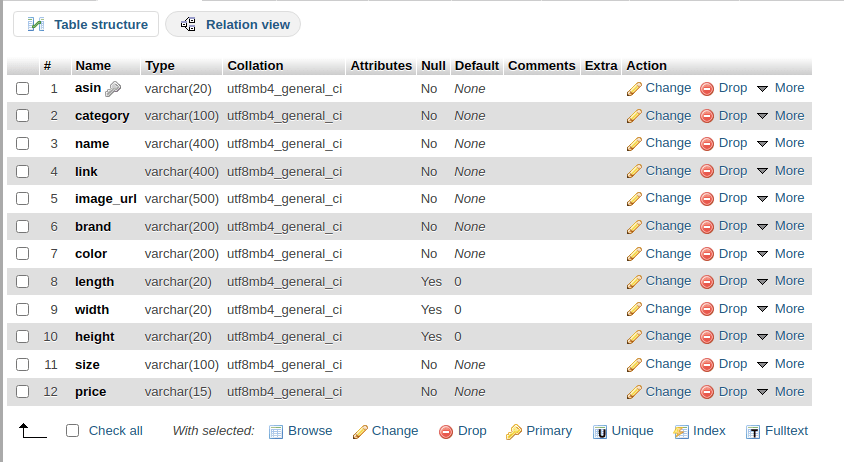
Ahora necesitamos crear la fuente de la que se va a nutrir nuestra web, la base de datos. Ésta se hará en nuestro phpmyadmin, solo tendremos que crear la estructura, que tendrá la siguiente forma:

Como ves, el campo ASIN es la clave primaria de la tabla, para evitar duplicados (o sea, mismos productos en varias categorías). En realidad no importaría a nivel de UX pero se nos duplicarían en la base de datos y, de momento lo importante es simplificarlo todo al máximo para ver si funciona o no. Si te fijas, estos campos coinciden con los de nuestro CSV y, además, están en el mismo orden, esto es de vital importancia para que la importación se realice con éxito.
Importar los datos del CSV en la Base de Datos
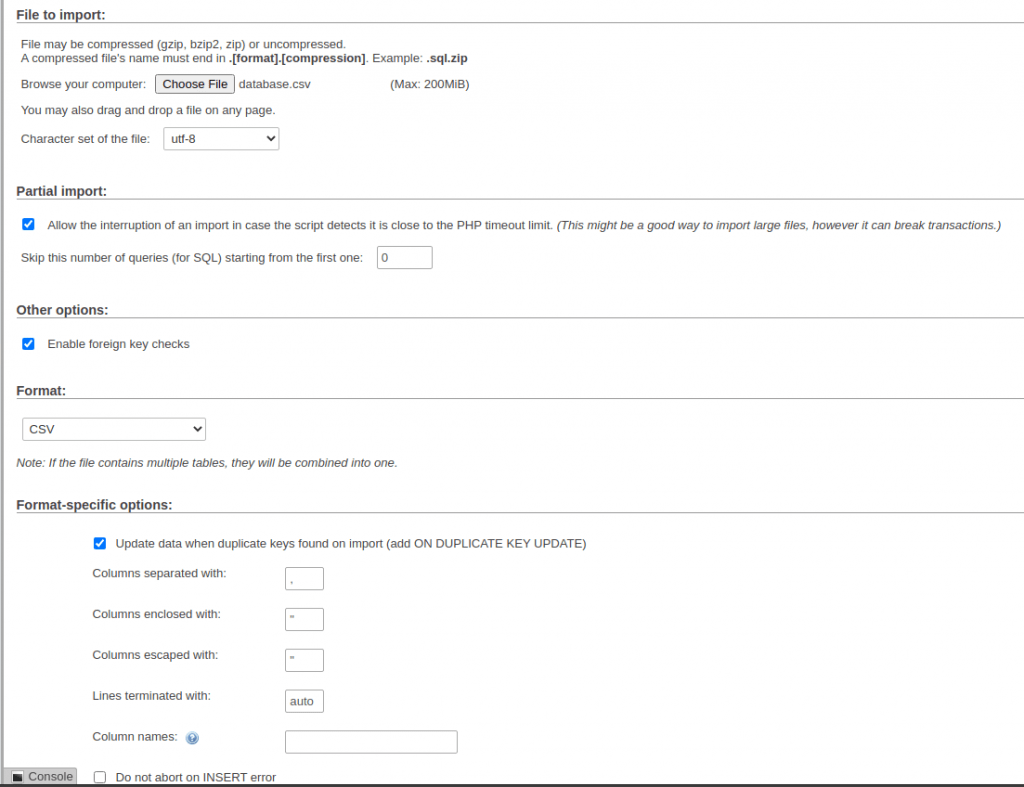
Para importar nuestro CSV utilizaremos la herramienta que nos ofrece PHPMyAdmin: la pestaña de importación. Tan solo hay que seleccionar el fichero CSV en el selector de ficheros y marcar la opción: actualizar los datos si la clave principal está duplicada. Esto se marca para que, cuando el importador encuentre un producto que ya estaba en la tabla, simplemente siga avanzando (bueno, actualizará los campos pero seguramente no hayan variado desde el anterior), si no daría error.

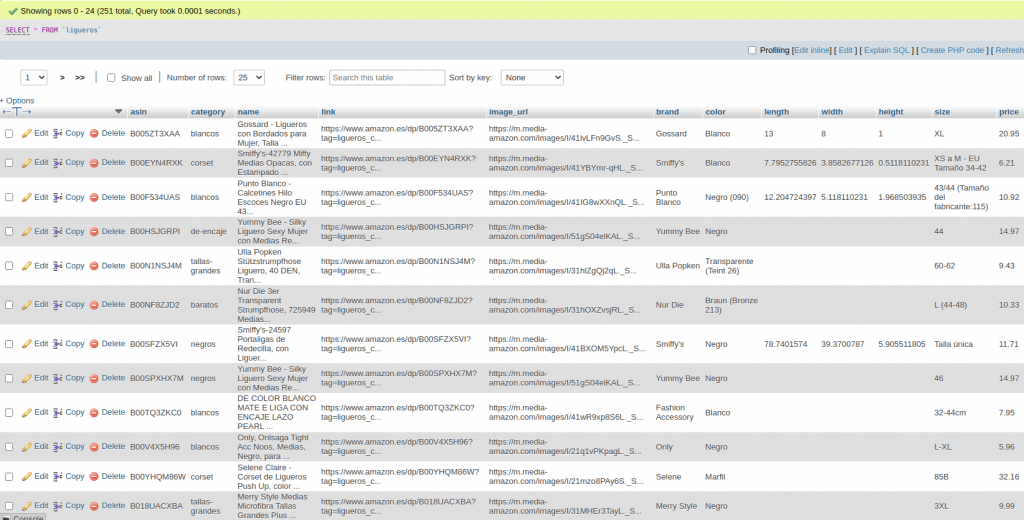
Si la importación ocurre de manera satisfactoria, tendremos una tabla con este aspecto:

Configurar la plantilla
Ahora nos vamos a la plantilla que se encargará de generar el código HTML y consultar todos los datos necesarios en la base de datos.
Puedes descargar la plantilla en mi github, es este enlace: plantilla web html. Si no sabes cómo descargar código de github, puedes ver este vídeo en mi canal de Youtube:
Configurar conexion.php
Este fichero, contenido en el directorio «includes» se encarga de establecer la conexión con la base de datos. De igual manera que cuando creas una para un WP y luego le pasas los parámetros de usuario, base de datos y contraseña, en este fichero hay que rellenar los campos habilitados.
Configurar constants.php
Este fichero que también está en el directorio «includes» se encarga de definir las constantes como el root (url) y los nombres del dominio para que los textos de las políticas se actualicen solos. Recuerda añadir una barra (/) al final de la url del root. Mi consejo también es que pongas https://www siempre.
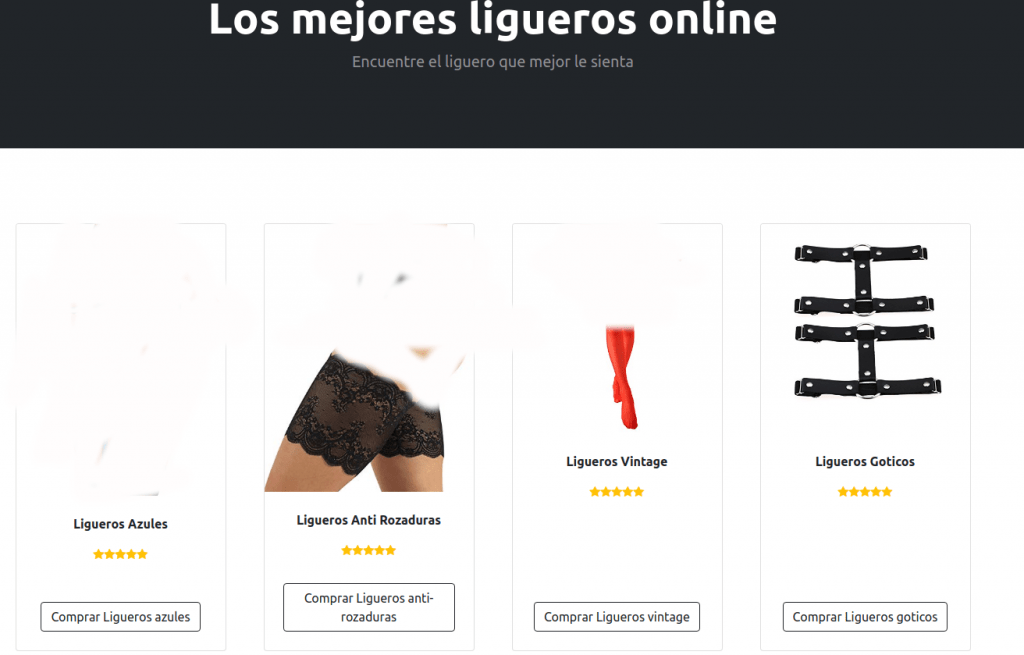
Aquí también puedes configurar la frase del menú, así como los enlaces a las categorías y el nombre de tu artículo tanto en singular como en plural. Por último también podrás configurar el nombre de la tabla de la base de datos donde se encuentra la información.

Recuerda también subir una imagen llamada datosavisolegal.jpg con tus datos de contacto para el aviso legal. Esto se hace en el directorio «images».
Aquí también se deben configurar los enlaces del menú, poniendo el nombre de la categoría y su url.
Configurar index.php
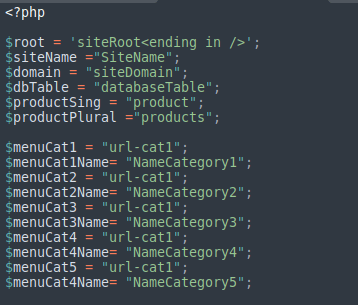
Una vez tengamos todo listo, pasaremos a configurar el index.php, es decir, la home de nuestra web. Aquí tendremos que configurar los meta-títulos y las consultas a la base de datos. En este caso, buscaremos 1 producto de cada categoría para mostrar las tarjetas. Es decir, la consulta en sí es:
$sql = «SELECT distinct(category) from ligueros order by name ASC»;
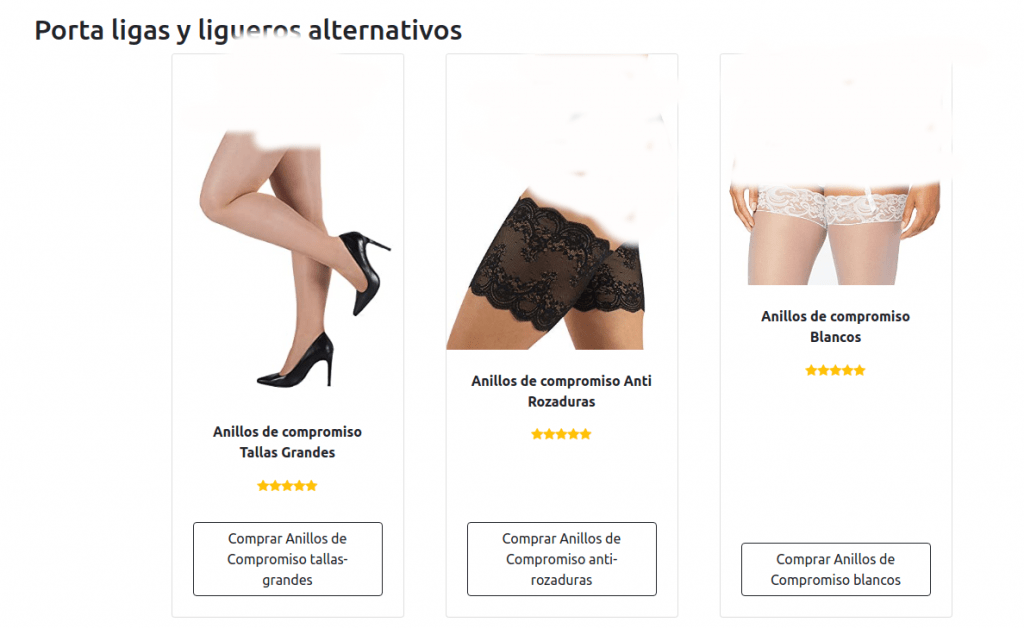
Esto nos seleccionará 1 fila por cada categoría (es decir un producto). De ahí podremos sacar una foto y el nombre de la categoría que será lo que mostraremos en la tarjeta.
Generaremos la tarjetita usando la plantilla y con la URL que es el root+campo categoría de la base de datos; por esto era tan importante dejarlo en forma de URL.


Configurar initializer.php
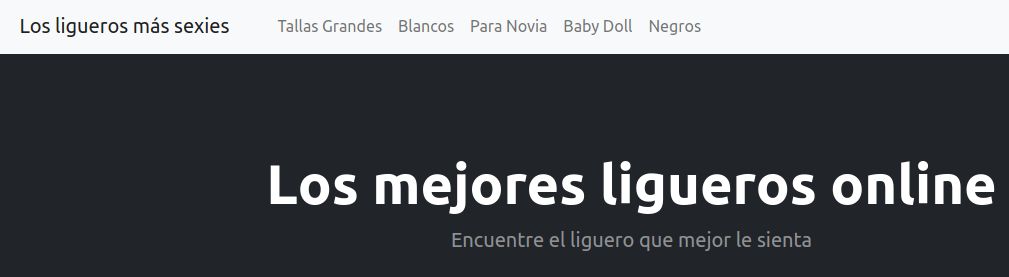
En este fichero vamos a configurar todo lo necesario, a nivel PHP para que el listado de la categoría nos devuelva lo que necesitamos. En la secuencia SQL se incluye la consulta para que los resultados salgan todos los productos de esa categoría. Luego también configuraremos contenido como el title, el h1, etc. etc.

Configurar listado.php
Este fichero requerirá poca configuración si se ha hecho bien si el initializer se configuró correctamente, en la línea 3 de este fichero se ve cómo se importa el initializer.php con lo que todas las variables que se definieron ahí estarán disponibles en este archivo.
Repasa bien los H2, para que no salgan cosas raras y tendrás todo el listado de productos sin mucho esfuerzo.
Además, hay un bloque de «productos alternativos» que saca 3 categorías al azar distintas de las que se están mostrando, para facilitar el interlinking.

Configurar detalle.php
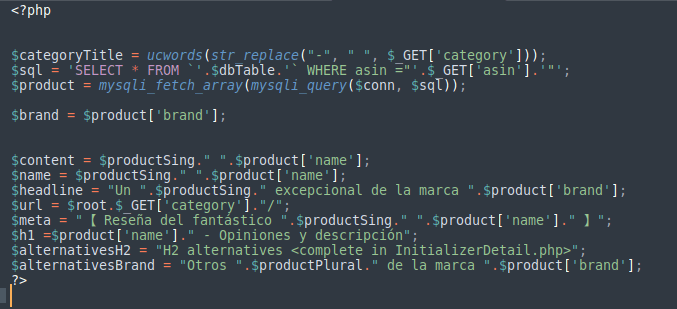
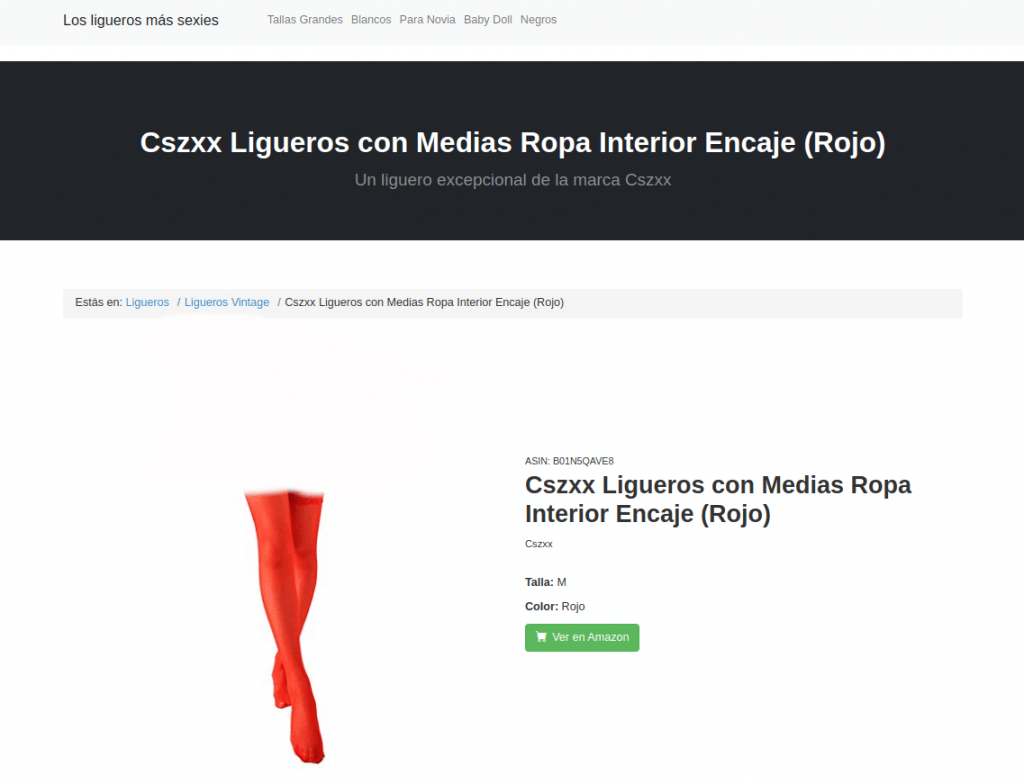
Por último llegamos a la ficha de producto. Este es el php más completo y complicado, y es el que más información tiene. Vamos por partes.
Primero debemos configurar el fichero initializerDetail.php que es el que contiene todos los valores que luego se usarán en la plantilla. Este fichero está, como los otros, dentro del directorio includes. Aquí podremos configurar todos los textos que saldrán en la plantilla como los meta y los títulos y encabezados h2 que vayamos a mostrar.

Una vez completado, tendremos algo parecido a esto:

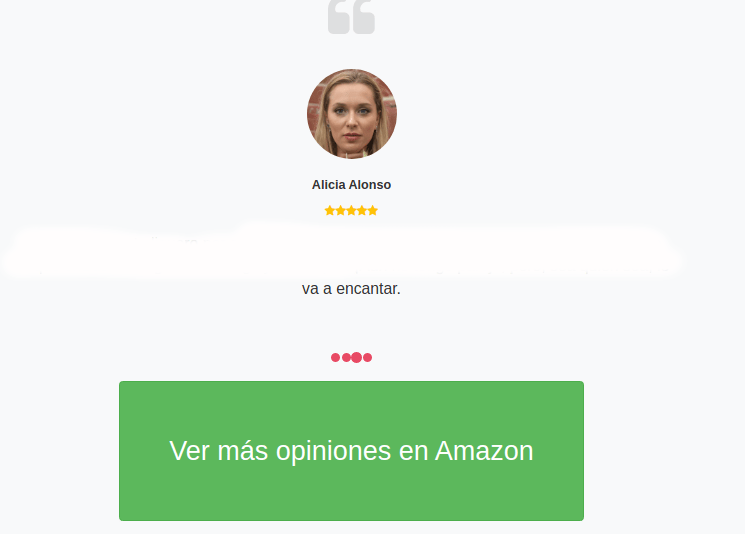
Recuerda también cambiar las fotografías del directorio images y adaptar los comentarios de detalle.php al nicho, esto se hace a partir de la línea 185 y es un sistema que genera reseñas automáticas cambiando las fotos de los confidentes y generando textos adaptados al producto, ya sea usando el precio, la categoría o el nombre. Las fotografías se pueden sacar de thispersondoesnotexist.com, refrescando con f5 cada vez sale una. Solo hay que guardarlas en «images» con el nombre persona-X.jpg, donde X es un número entre 1 y 10. De esta forma saldrán las caras.
También hay que asignar un nombre a cada fotografía (ten en cuenta si es hombre o mujer para el nombre) y 10 apellidos, que se irán combinando con los nombres para formar nombres únicos.

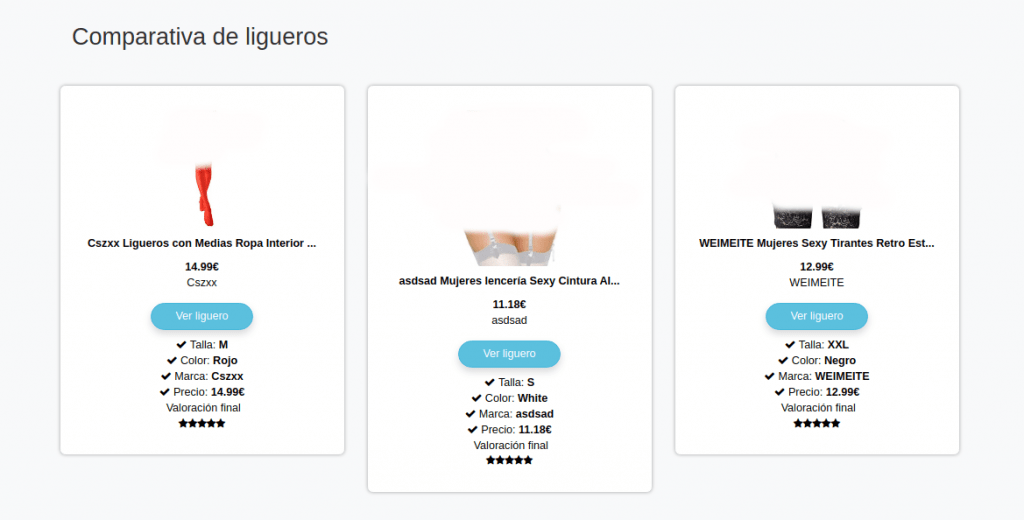
El siguiente bloque, la tabla comparativa, se rellenará solo, tomando dos productos aleatoriamente dentro de la categoría.

Configurar el enlace a la ley de cookies
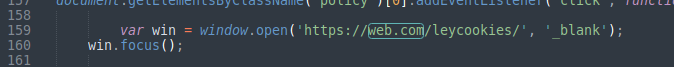
Para el script de cookies se usa un JS cualquiera que descargué de GitHub. Puedes cambiarlo si lo deseas. Lo último que hay que hacer es cambiar el enlace a web.com en el fichero /js/cookieconsent.min.js en la línea 159, tal y como se ve en la imagen:

Sencillamente hay que cambiar el web.com a la url de tu dominio, en este caso sería https://www.liguerosconencaje.top/leycookies/
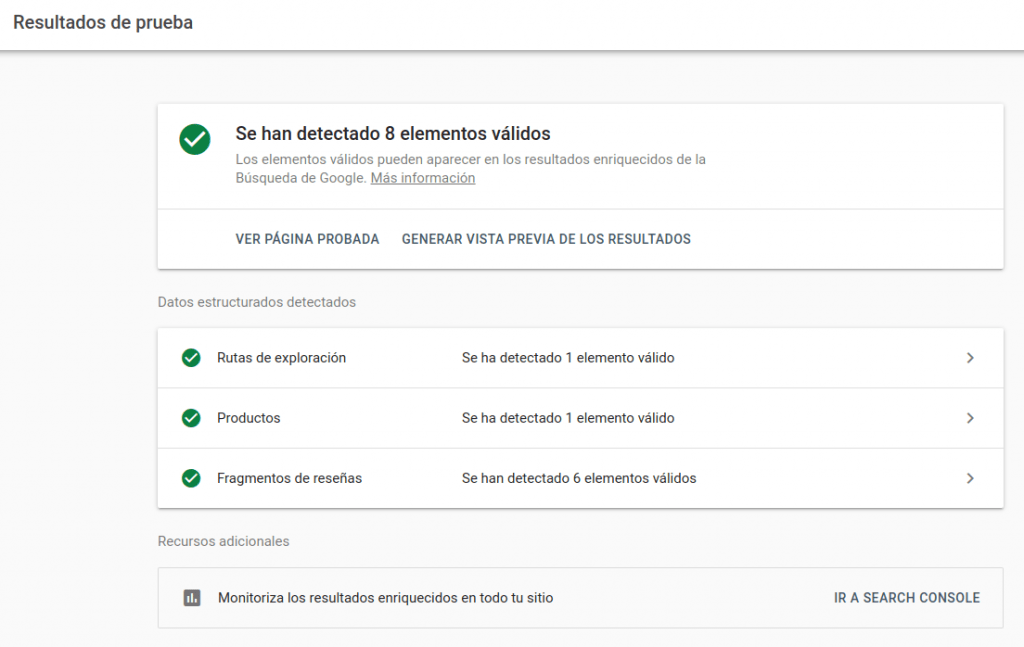
Comprobar Schema
Sin tocar nada se generarán 3 tipos de schema:
- Producto
- Navegación (breadcrumbs)
- Reseñas
Solo hay que pasar la URL por el checker de Google y comprobar que todo está en orden.

Repasar los productos que no tienen que ver
A veces Amazon en sus búsquedas devuelve productos que no tienen nada que ver con la consulta, mira este ejemplo:

Simplemente hay que ir repasando la web y eliminando estos productos de la base de datos.
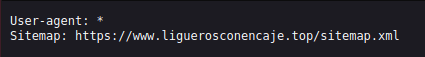
Modificar el fichero robots.txt para incluir el sitemap.xml
En webs grandes es recomendable subir un sitemap.xml que indique a Google todas las URL que tenemos en el sitio. Una vez que lo hayamos generado (se puede hacer con la herramienta screaming frog) lo tenemos que subir al directorio raíz y luego actualizarlo en Google Search Console y también en el robots.txt; que tendrá una pinta similar a la de la imagen:

Añadir la cláusula de Amazon
En las políticas de Amazon aparece una cláusula en la que, en calidad de afiliado, has de escribir en un lugar visible que tu web obtiene beneficios derivados de las ventas referidas. Es posible colocar este mensaje en el footer, por ejemplo. No está en la plantilla porque cada uno puede colocarlo donde quiera, si quieres colocarlo en el footer puedes usar este código:
<?php
echo '
<footer class="py-5 bg-dark">
<div class="container"><p class="m-0 text-center text-white">Copyright © '.$domain.' '.date("Y").' | <a href="'.$root.'leycookies/">Política de Cookies</a> | <a href="'.$root.'avisolegal/">Aviso Legal</a>
</p><p class="m-0 text-center text-white">En calidad de Afiliado de Amazon, el propietario obtiene ingresos por las compras adscritas que cumplen los requisitos aplicables y por ello aparecen enlaces dentro del site que llevan al usuario hacia fichas de producto de Amazon.es</p></div>
</footer>';
?>De este modo aparecerá algo similar a la imagen:

¡A disfrutar!
¡Pues ya tenemos nuestro nicho automatizado! ¿Qué te parece?
Si tienes alguna sugerencia, duda o problema puedes usar los comentarios y entre todos te podremos ayudar. Recuerda que también puedes unirte al canal de Telegram de Aprendiz de Seo y pedir ayuda.
Recuerda que el código de la plantilla está al inicio de este artículo. ¡Un saludo!
FAQ y Errores Frecuentes
A medida que los usuarios me van reportando sus pruebas he podido detectar algunos de los errores comunes que pueden ocurrir, sobre todo cuando se utilizan sistemas operativos como Windows o Mac. Por eso iré recopilándolas aquí:
El script ProductSeeker.php inicia pero se para y no continua
Lo más normal es que entre los errores y warnings veas este mensaje: Undefined array key 1 in [ruta al fichero ProductSeeker.php]; además si te fijas en la primera línea que escribe el script verás algo como esto:
Array
(
[0] => una keyword; una categoria
)
Este es un indicador de que el formato del CSV no es el adecuado, es decir, que la separación de los campos no está sincronizada con la que espera el script. Hay dos posibles soluciones:
- Cambiar la codificación del CSV para que separe los campos por comas («,») simples. Guardar y probar de nuevo.
- Modificar el fichero ProductSeeker.php para que busque los campos separados por «;» en lugar de por comas: para hacer esto hay que modificar la línea 23 y poner lo siguiente:
while (($data = fgetcsv($handle, 10000, «;»)) !== FALSE) {
Con esto estará solucionado.
Existe otro posible error que puedes obtener, en este caso el mensaje será el siguiente: Exception Occured in [ruta al fichero]:67. Es decir, que el error es en la línea 67. Este error aparece cuando el programa no puede conectar con la API de Amazon, hay 3 posibles causas:
- No existe el tag que has elegido (el -21). En este caso, revisa en la cuenta de Amazon Afiliados y créalo.
- Las claves no están bien puestas. Revisa que la clave de Amazon y la Secret key estén bien escritas en el fichero de configuración (sin «<» ni «>»).
- El tag está creado pero no en la misma cuenta de las claves. Esto puede pasar si tienes varias cuentas.
Solucionando estos tres puntos debería funcionar ;).
La Home funciona pero las categorías dan 404
Este error es bastante frecuente y se debe a que el fichero .htaccess no se ha copiado directamente. La particularidad es que, al empezar el nombre por un «punto» algunos sistemas lo detectan como fichero oculto y no lo tienen en cuenta cuando se hace la transferencia la servidor. Puedes subirlo a mano o copiar y pegar el contenido a mano.


Excelente artículo. Las webs automáticas de afiliación me parecen un gran ahorro de tiempo para testear las mejores long tiles de alto retorno.
Muchas gracias Roman por tu comentario. Esa es precisamente la idea, probar con poco dinero para ver cuáles son las más rentables y entonces dedicar recursos y tiempo a esa. Es una forma barata y fácil de hacer muchos nichos y minimizar el impacto si alguno no funciona. ¡Un saludo!
Muy interesante. Me lo guardo para revisarlo con detenimiento 🙂
¡Muchísimas gracias por tu tiempo! ¡Por favor si se te ocurre algo para mejorarlo avísame! =)
Enhorabuena por el tutorial.
Habrá que ponerlo en práctica ?
¡Muchas gracias por tu comentario, Xarli! Si tienes cualquier pregunta no dudes en dejarla por aquí o pasarte por el grupo de Telegram, donde más gente experta en webs automáticas de afiliación te podrá ayudar. ¡Un saludo!
Buenísimo tutorial para aprender cómo hacer una web automática, algún día lo pondré en practica para darle caña a Amazon afiliados.
Muchas gracias a ti por leerlo. Cualquier problema que tengas no dudes en consultarme. ¡Me alegra mucho recibir este tipo de comentarios!
Muy bueno, va para favoritos. Gracias por compartir.
Muchísimas gracias por tu comentario, Cristina. Y mil gracias más por leer el tutorial. Espero que te sirva para tus nichos. ¡Un saludo!
Eres un monstruo, jejeje
Probado y perfecto, lo único una duda, si solo realizo una busqueda solo carga 10 productos, ¿se puede subir ese límite?
Graciasssss
¡Hola! ¡Gracias por tu mensaje!
¿Dónde estás haciendo la búsqueda para que solo te entregue 10 resultados? Creo que sí se puede cambiar.
¡Un saludo!